Button settings
General settings and style options for Addonify Wishlist buttons.
Wishlist button options
General and style options for Add to Wishlist button.
Add to Wishlist button position on product loop
Choose where to display the Add to Wishlist button. There are four options: before Add to Cart button, after Add to Cart button, Over the Product Image and None.
Add to Wishlist button position on product single
Choose where to display the Add to Wishlist button on product single page. There are five options : None, before Add to Cart form, before Add to Cart button, after Add to Cart button and after add to cart form.
Remove product from the wishlist on double click
Enable the option to remove a product from the wishlist on double click on Already in Wishlist buttons.
Custom CSS class
Add custom CSS class or classes to Add to Wishlist button. If more than one CSS classes are to be added, separate CSS classes with a space.
Background color
This feature allows you to change the background color of the add to wishlist button.
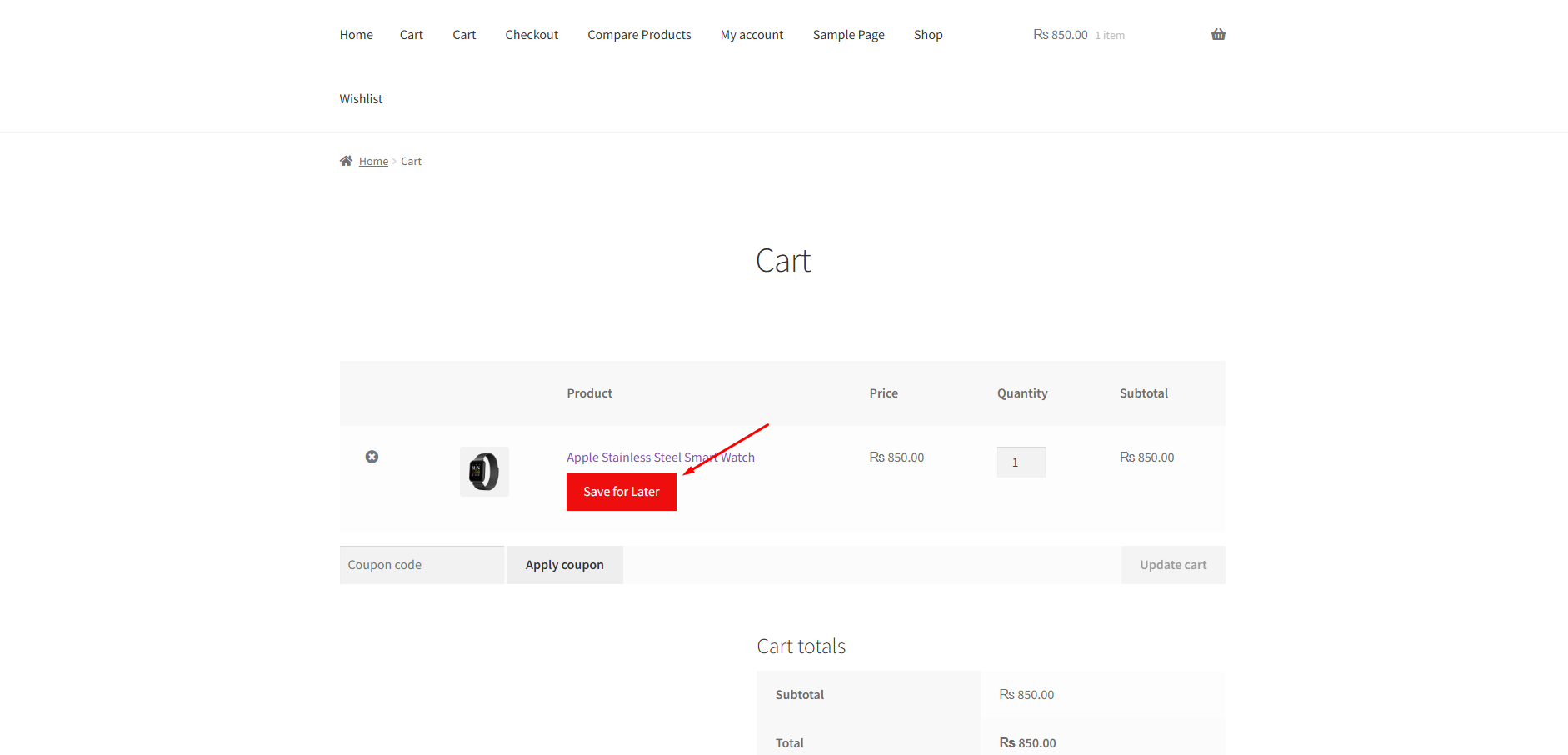
Save for later button options
Save for later button is only visible on legacy cart page.
Enable/Disable
Enable the option to display a Save for Later button for products on the cart page. This allows users to save their favourite products for future use. When a user clicks the Save for Later button, the product is added to their wishlist. Please note that this feature is only supported on the legacy cart page, it does not work with the latest WooCommerce cart page. To use this feature, create a cart page using the [woocommerce_cart] shortcode.
Button label after added to wishlist
This feature allows you to change the label of the Save for Later button after product is added to wishlist.
Button label options
Addonify Wishlist button label options.
Add to wishlist button label
This feature allows you to change the label of the Add to Wishlist button.
Already in wishlist button label
This feature allows you to change the label of the Already in Wishlist button.
Label color
This feature allows you to change the color of all the Addonify Wishlist button’s label.
Button icon options
Options related to Add to Wishlist button icon.
Display icon in button
By enabling this feature, the icon will be displayed before or after the Add to Wishlist button’s label text.
Button icon position
Choose where to display the add to wishlist button icon. There are two options: Before and After button’s label.