Quick view product
Customize how WooCommerce product appears in the quick view modal box.
Product options
Options related to the WooCommerce product.
Product Thumbnail
This feature allows users to select a thumbnail option to display in the popup modal. Users can choose either the product image only or the product image along with the gallery. If you want to display the product image gallery in the popup modal, you must select the “Product Image or Gallery” option.
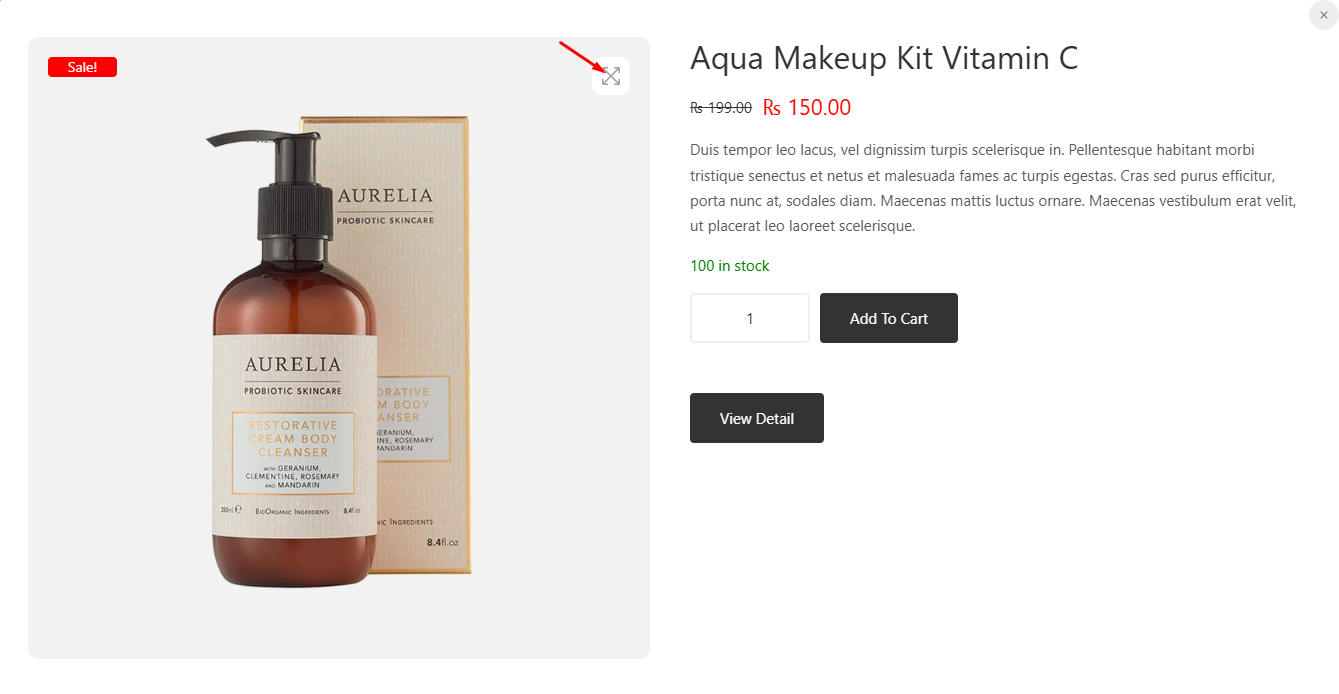
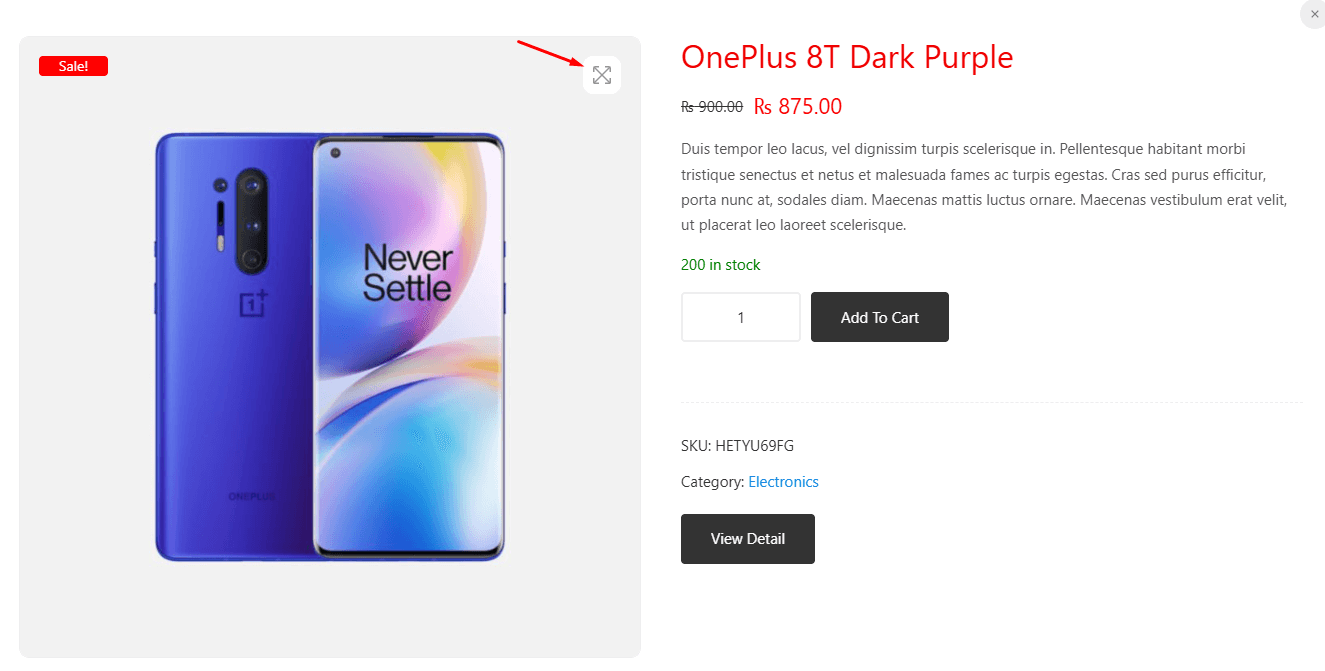
Enable light box
By enabling this feature, a gallery trigger icon will appear over the product thumbnail, allowing users to view the product image in full-screen mode. Note that this feature may not be compatible with all themes.
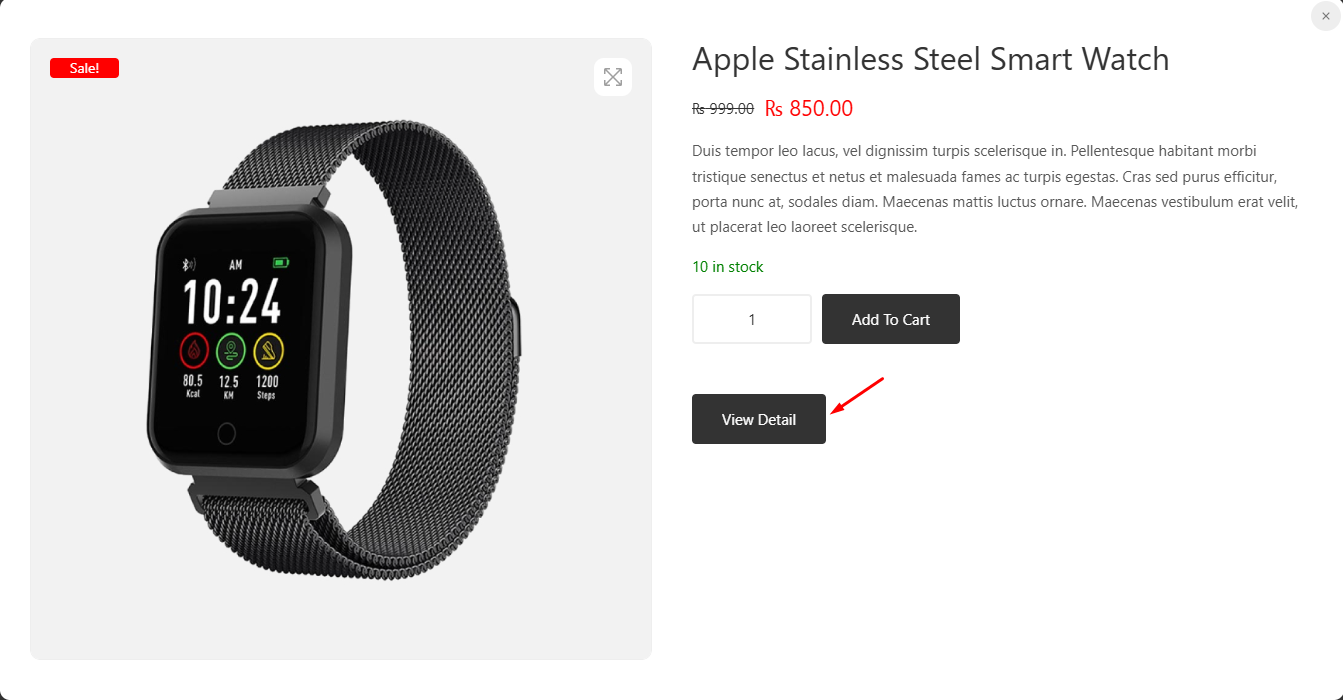
Display view detail button
Display the View Detail button inside the modal box, which redirects to the product detail page.
View detail button label
Text label for view detail button.
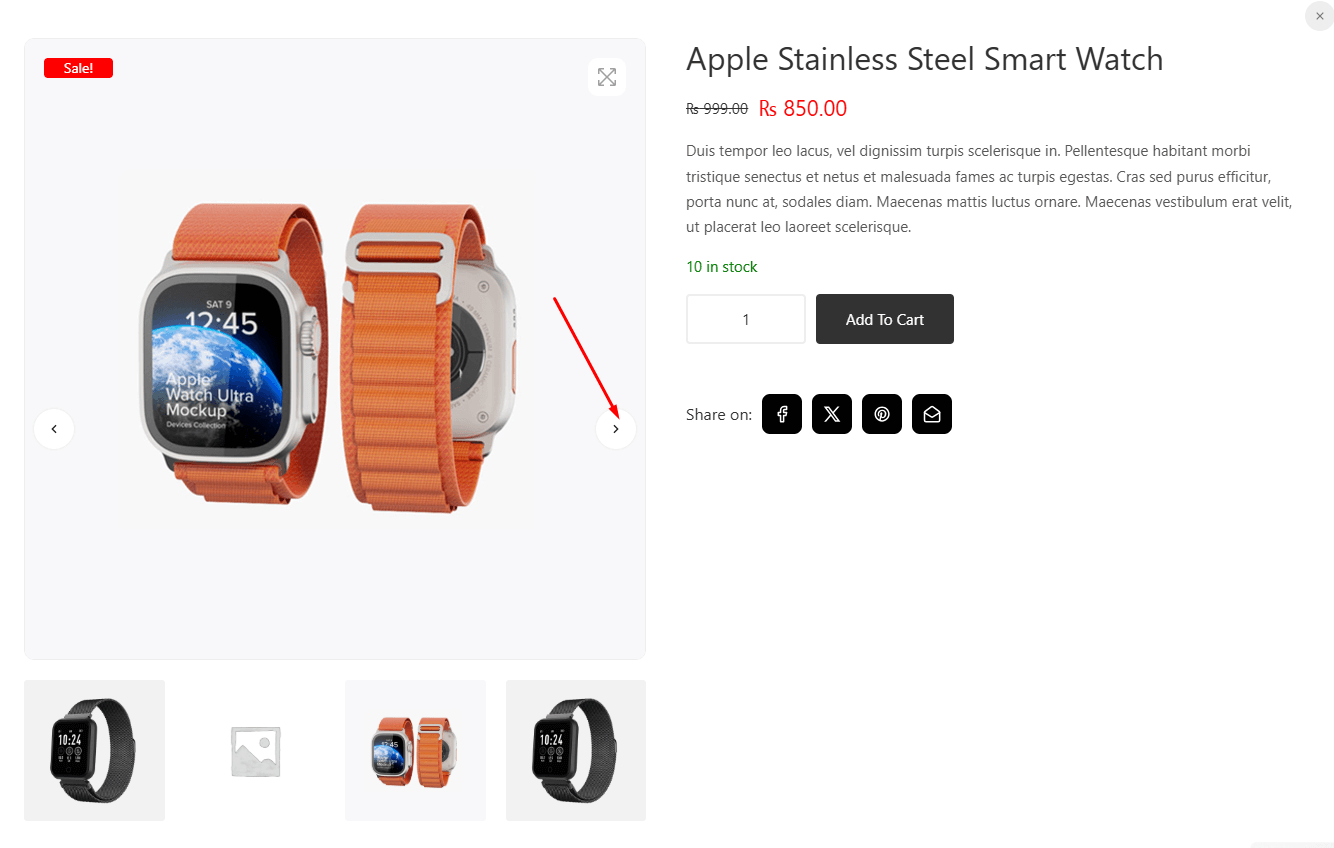
Enable product gallery image navigation ( pro )
Enable image navigation buttons for the product gallery. To display the navigation buttons, ensure the ‘Product Image or Gallery’ option is selected under the product thumbnail settings.
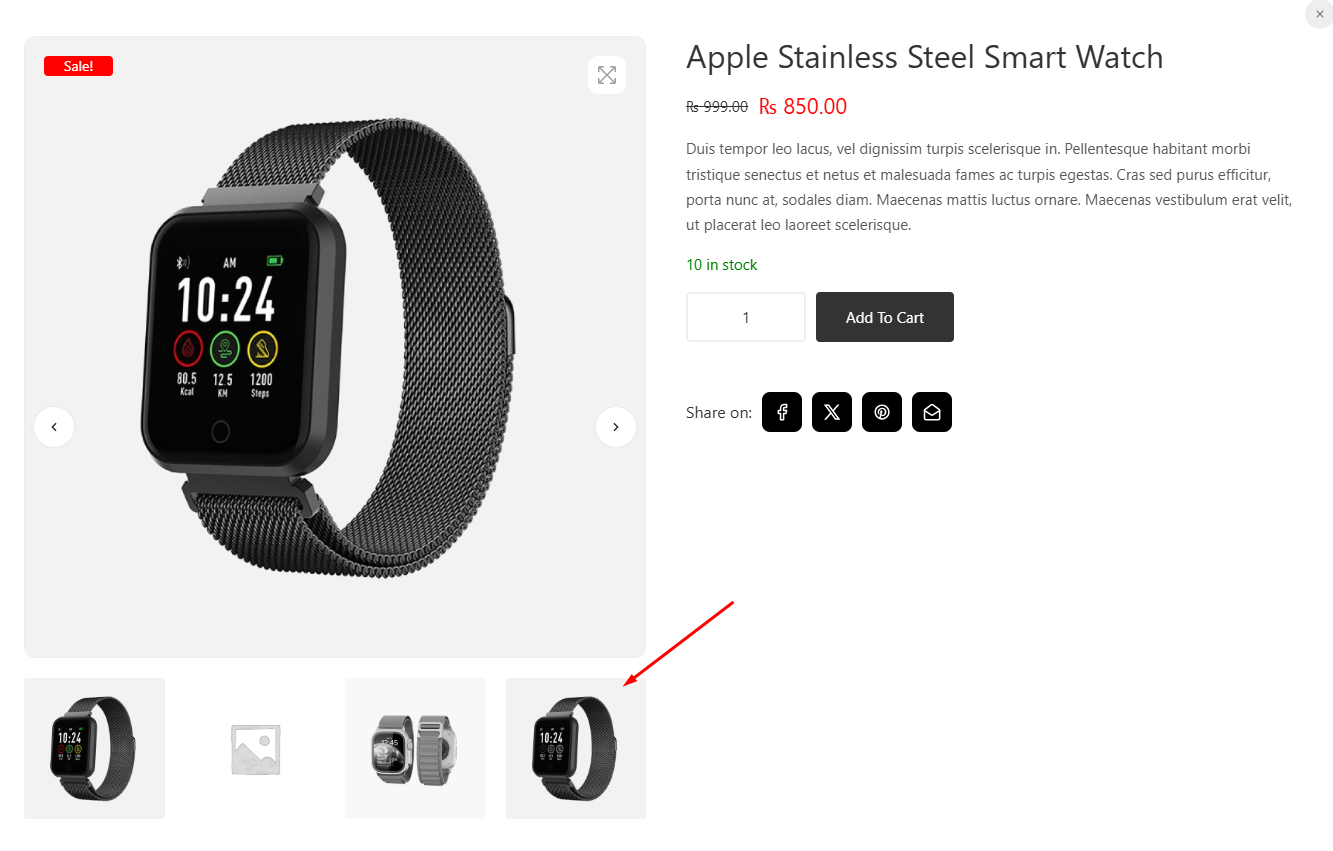
Display gallery thumbnails ( pro )
By enabling this feature, users can view the product gallery images displayed just below the product details in the popup modal. Ensure the ‘Product Image or Gallery’ option is selected under the product thumbnail settings.
Product Content Options
Options related to product content.
Title text
Product title text color.
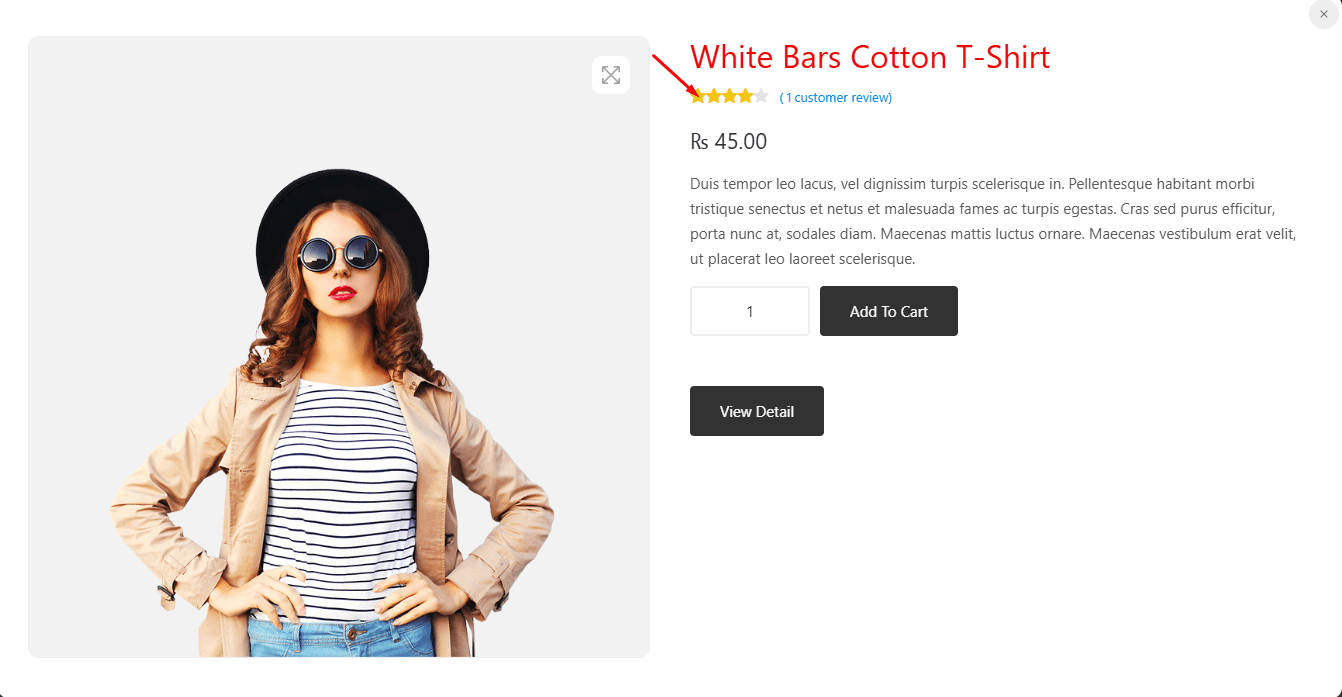
Rating star empty
Color options for empty rating stars. To use this feature, the product must first be rated.
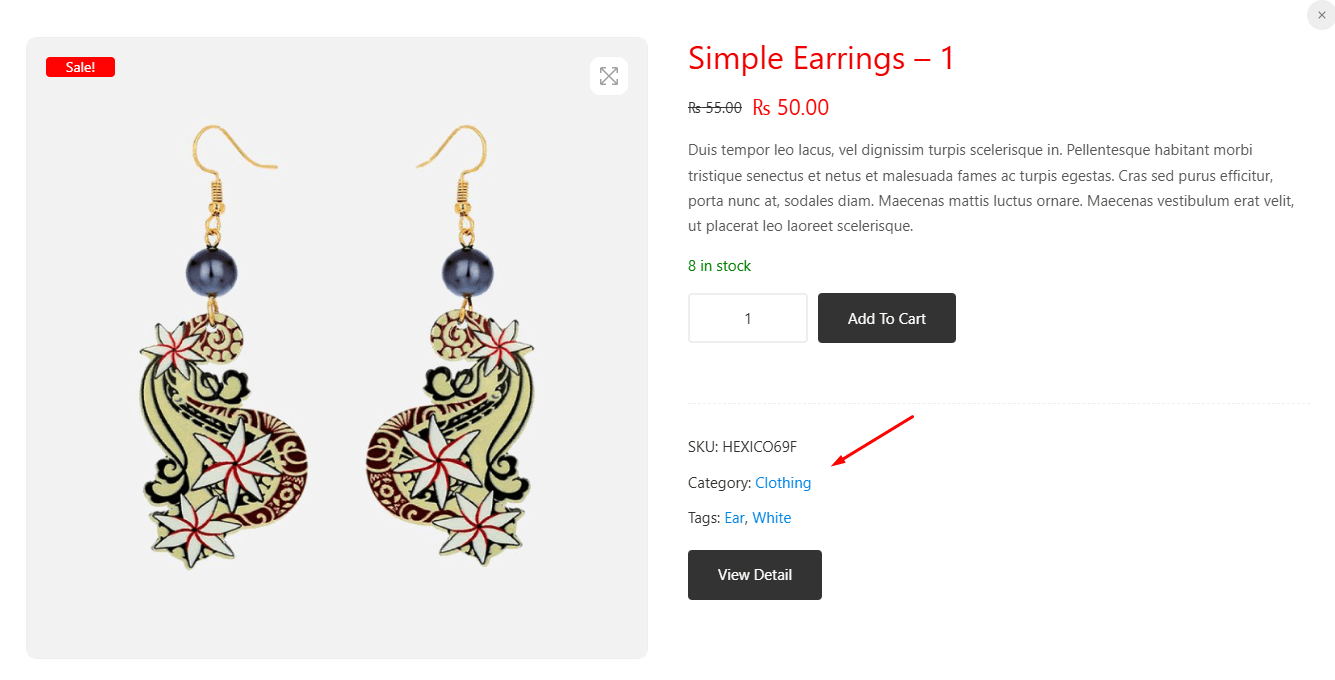
Meta text
Color options for product meta text. To use this feature, the meta option must be selected in the content to display settings inside the modal box.
Gallery trigger button color
Color options for the gallery trigger button. To use this feature, the Enable Lightbox option must be enabled in the product options section of the product tab.