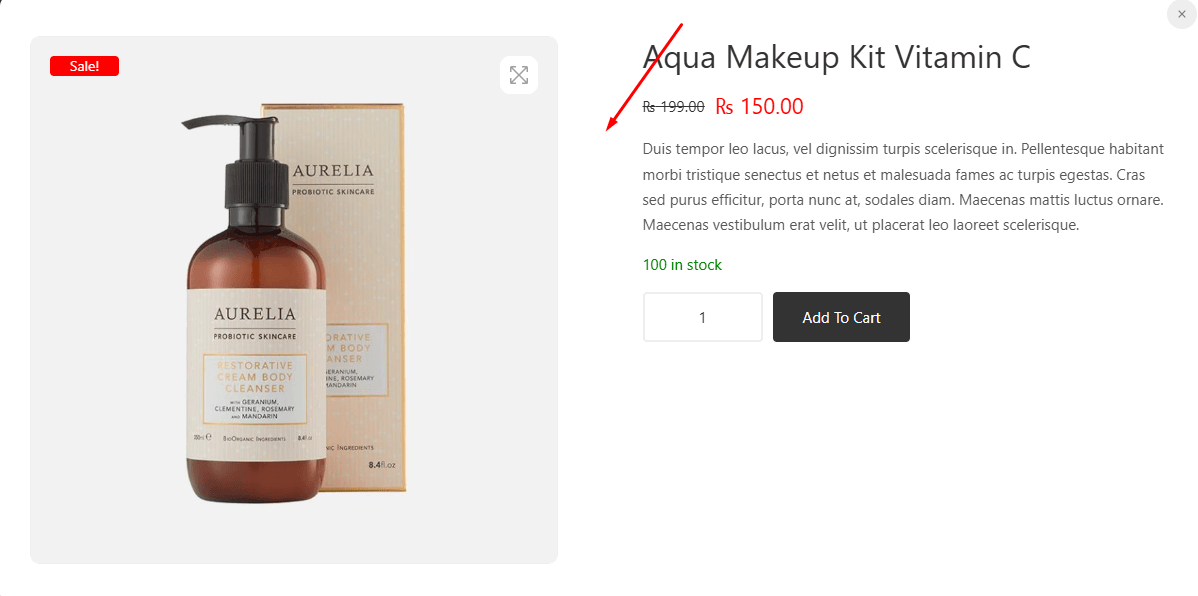
Quick view modal box
Add a quick view modal box to your product list page. This modal box will allow your customers to view product details without leaving the page.
Modal box options
Options related to the Quick View popup modal.
Content to display
Select the content you want to display in the product details. Available options include Image, Title, Price, Rating, Excerpt, Meta, and the Add to Cart button. Only the selected options will be displayed in the Quick View popup modal.
Content column layout inside modal
How to present product details and product images within the modal box layout. Choose from two available layout options and select your preferred one.
Modal content column gap
Create a gap between the product image section and the product detail section. Select your preferred gap size and save your settings.
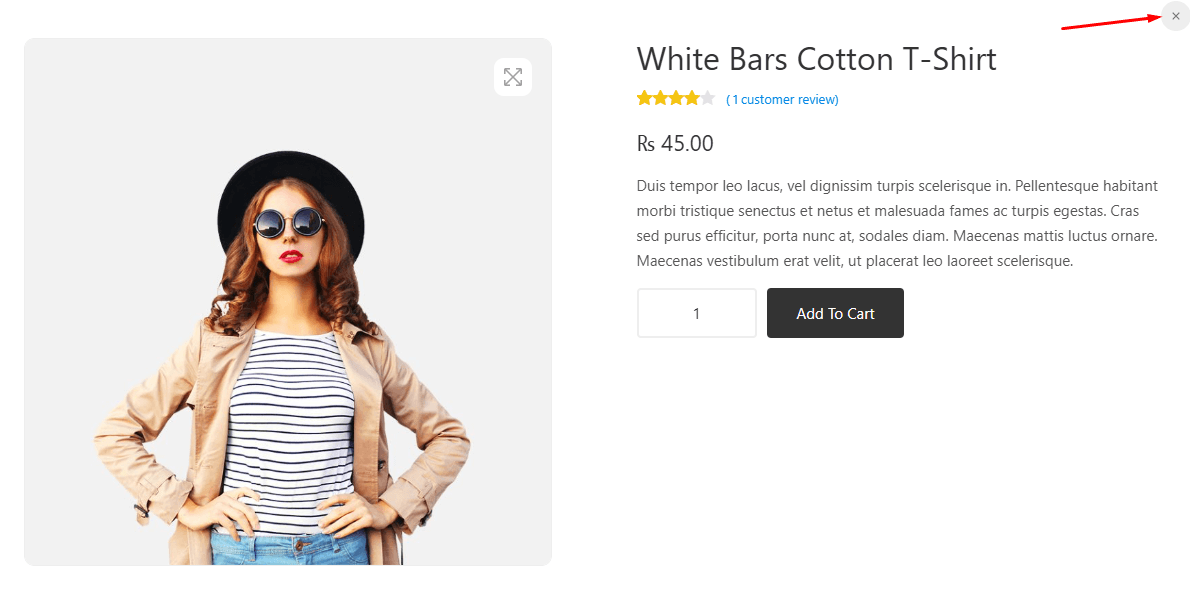
Hide modal colse button
You have the option to hide the modal close button if you prefer not to display it, as there are other ways to close the modal.
Close modal if clicked outside
If you enables this feature, the pop up modal will close by clicking outside modal box. If you hide modal close button then this feature must be enable in order to close the modal box.
Close button label on mobile device
Close button label to be displayed for mobile device.
Modal opening animation
Choose an animation effect to display before opening the modal box. A variety of options are available—select your favorite one.
Modal closing animation
Choose an animation effect to display after closing the modal box. A variety of options are available—select your favorite one.
Spinner icon
Choose an icon to display while the modal box is loading. A variety of options are available select the one you prefer.
Modal box UI options
Options related to the UI of the modal box.
General text font size inside modal box
Font size for general text inside the modal box.
Modal overlay background
Background color for the modal overlay.
Modal box inner background
Background color inside the modal box.
Input fields background color
Background color for input fields inside the modal box.
Modal box spinner icon color
Color of the spinner icon while loading the modal box.
Misc Button Inside Modal Box
Options related to the buttons inside the modal box.
Text color
Text color for buttons label inside modal box.
Background color
Background color for buttons inside modal box.
Text transform
Transform text for buttons label inside modal box.