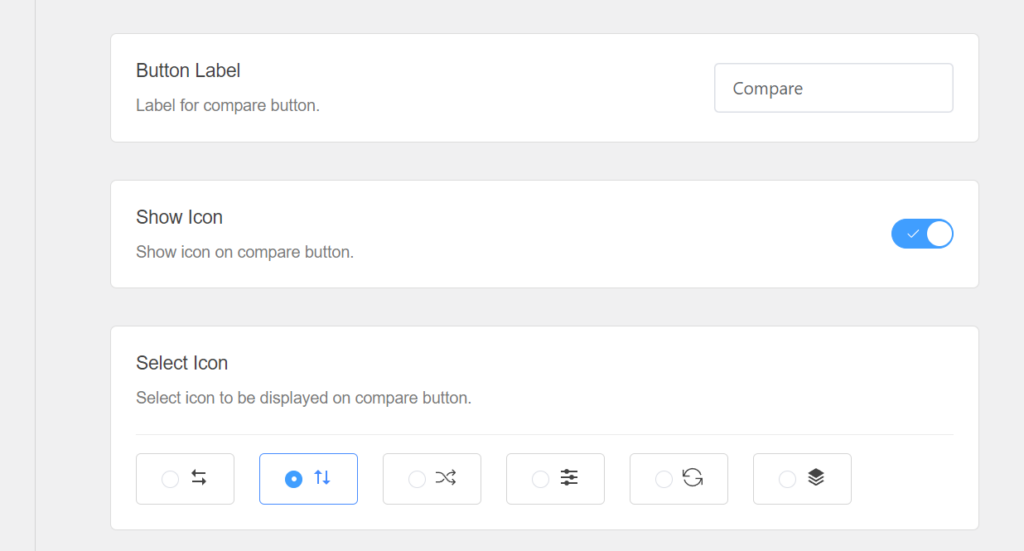
Compare button
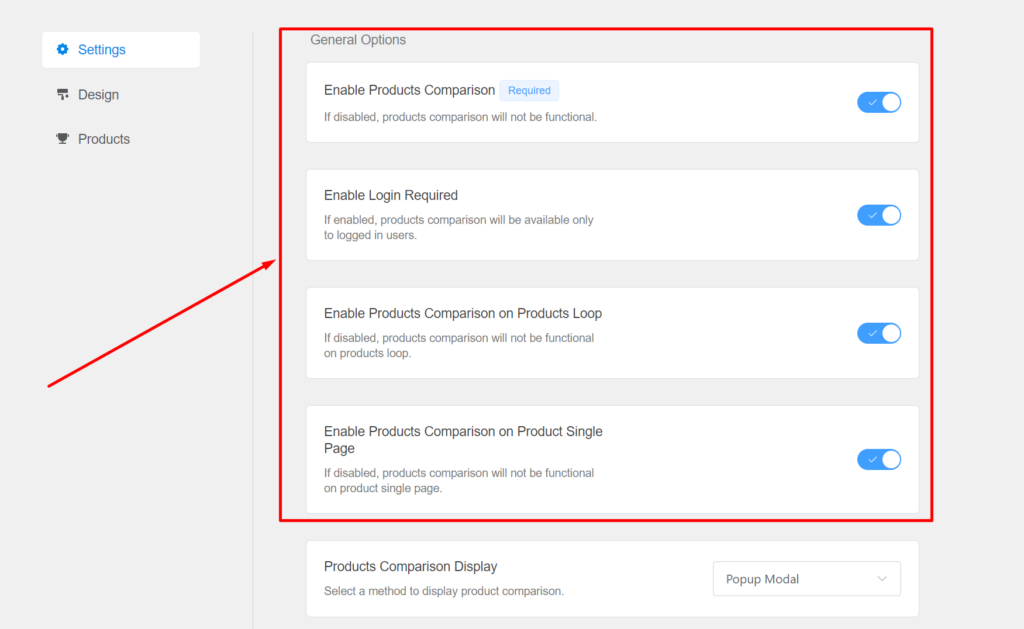
Enable the product compare button from the compare plugins getting page.

Make sure to enable the option called Enable Products Comparison to enable the product comparison functionality. Then, Options:
- Enable Products Comparison on Products Loop: will add the compare button on the product loop. i.e. shop page, product category pages, related products, cross-sales products etc.
- Enable Products Comparison on Product Single Page: will add the compare button on WooCommerce product single page on the product summary block right under the add to cart button.
- Enable Login Required: If this option is enabled, the compare button will be visible to the logged-in users only.
Shortcode
We do have a shortcode for displaying a custom compare button in the content. Use [addonify_compare_button] to add a product compare button in the content.
Shortcode [addonify_compare_button] has four arguments. product_id , button_label, classes, and button_icon_position are the shortcode attributes that can be used.
Below are the explanations of each argument.
- product_id is required in order to display the compare button outside the products loop.
- classes should be CSS classes separated by a space.
- button_icon_position, should be either ‘left‘ or ‘right‘ or ‘none‘;
- button_label is the label for the compare button.
Here’s an example of a custom compare button.
[addonify_compare_button product_id="123" button_label="Compare" button_icon_position="left" classes="my-custom-compare-button button-custom-apollo"]
If you do not wish to display an icon, simply change the value of an argument [button_icon_position] to none.
[addonify_compare_button product_id="123" button_label="Compare" button_icon_position="none" classes="my-custom-compare-button button-custom-apollo"]
The icon on the shortcode can be changed from the compare plugin setting page.