Access Setting Page
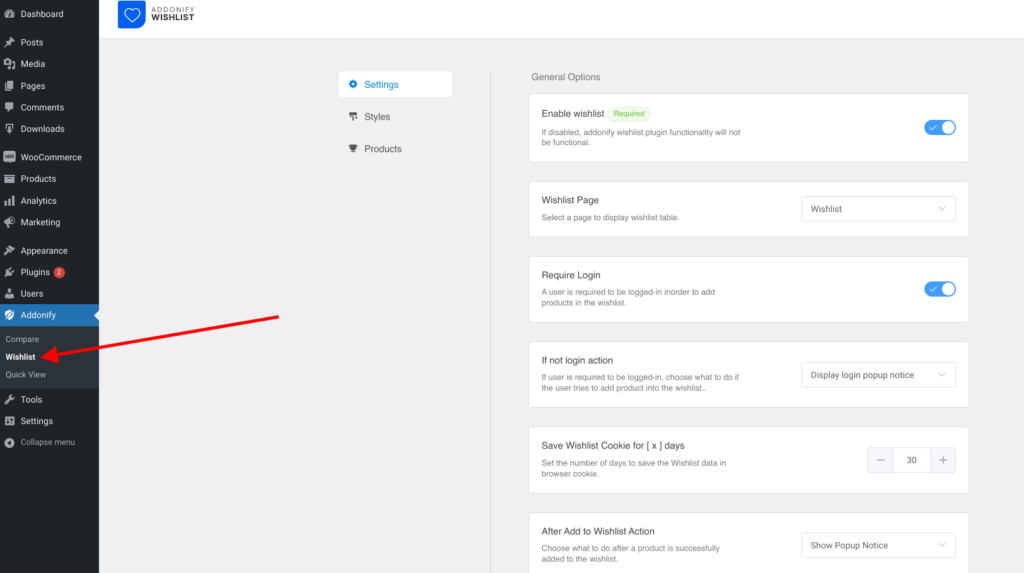
Once Addonify Wishlist is activated, on your WordPress dashboard menu, you’ll find Addonify. If there is not any submenu under Addonify, click on Addonify to access the plugin’s setting page. If there is a submenu, click on Wishlist to access the plugin’s setting page.

Once you are inside the Addonify Wishlist plugin setting page, as shown in the above image you will find 3 sub-pages:
- Settings
- Styles
- Products
Settings
Settings include all the settings related to the wishlist button, wishlist sidebar modal, and button action’s popup modal. You can configure the settings & click the Save Options button at the top right corner to save your changes.
Styles
Styles include all the designs as well as color options. You can change the way how the wishlist components will appear on the front end of a website.
Products
We plan to use this page for marketing purposes. We will recommend other products made by us.